Overview
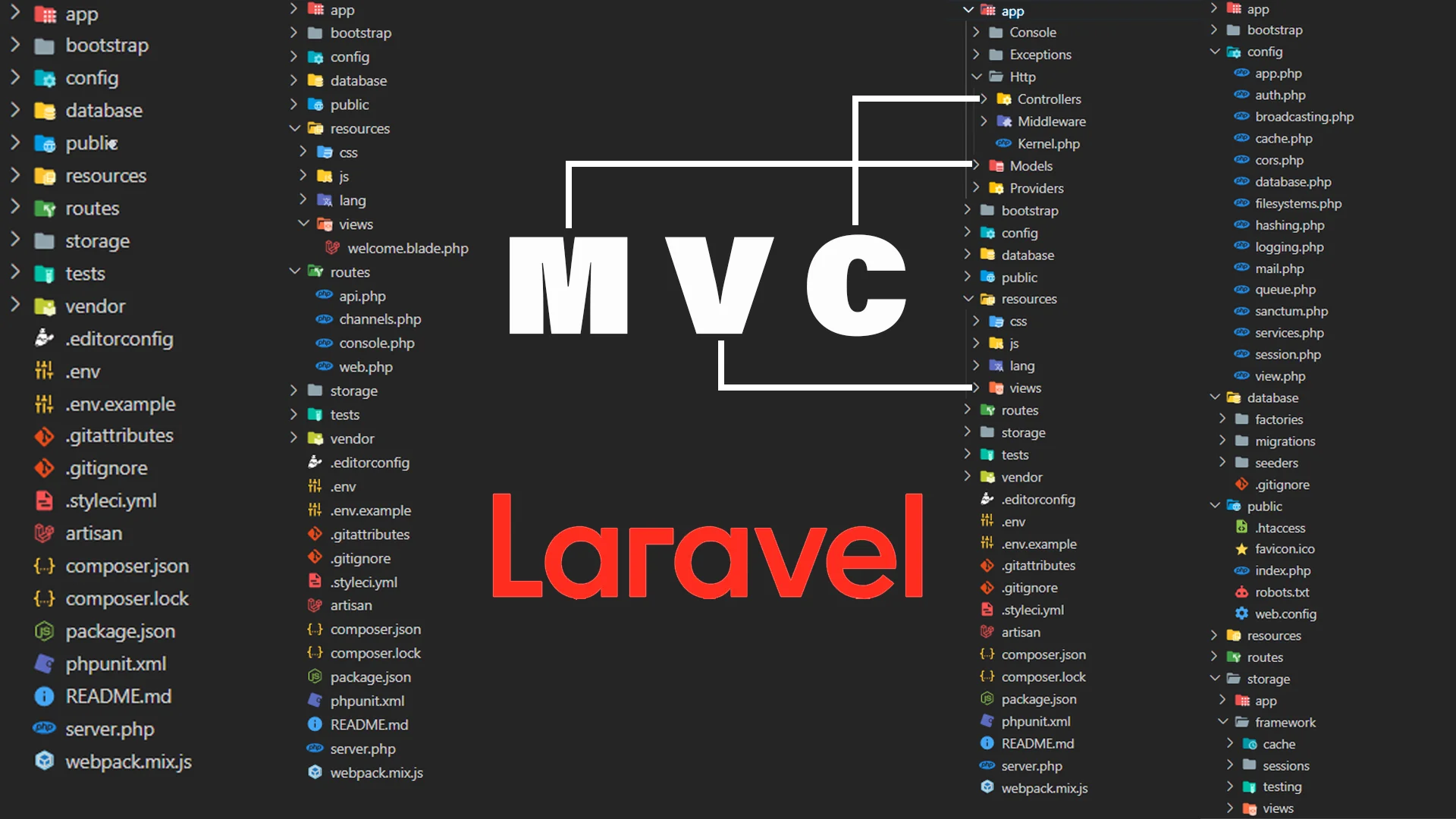
Laravel is also known as the modern full-stack web framework because of its design in the MVC architecture-based pattern. Its layout has full of user-friendly interfaces. Your data and control logic is housed in the same directory, while content view displays are housed in a separate directory.

Let's talk about the role and importance of MVC in Laravel App.
-
Model (M)
Model(s) are placed in the
Appdirectory where most of the app's core code is included on this directory. Laravel provides these model classes with Eloquent ORM to interact with your database. Each model class is designed to match the corresponding table in the database for query existing records as well as insert the new records. -
View (V)
View(s) are placed in the
Resourcesdirectory.When you hit the request for a certain page and within a fraction of a second you will get that page. Generally, any web browser required HTML to display any content on the screen. Those HTML are called Blade templates in Laravel. Keep in mind that, although it acts as HTML, it is actually a PHP file. Laravel uses this type of file as
.blade.phpan extension. In the background, these blade templates are converted into browser understandable language and finally serve to the browser. -
Controller (C)
Controller(s) are placed in the
App\Httpdirectory.Controllers are basically designed to control web requests. These controllers also act as intermediaries. For example, When you enter a URL on the web address bar and it goes to the webserver. Web server performs a check, filter, and response to your request. Finally, if the server response is positive, then you will get the page on your browser. Otherwise, it through some errors like 404 or something else.
There are others files as well which play an important role in the Laravel application. Now, let's explore them:
-
.env
.envis placed in the root / main directory of your project.You can also find another .env.example file, which contains the same information. Both the Dotenv files are designed to serve the same purpose but
.envis used by the Laravel application for configuration, and.env.exampleis used to share between your team, friend, or client about project details. If someone can access your .env file means, there is a high probability of hacking because it contains your app's unique key, email address and password, database-related configuration, and other credentials data. -
Composer.json
Composer.jsonis placed in the root or main directory of your project.Composer is a dependency manager which deals with PHP packages or libraries. When you install the new Laravel project, composer.json is initially created, and all the libraries and dependencies including Laravel itself are listed in this file. Then, it will install them one by one.
-
web.php
web.php is placed in the
Routesdirectory.web.phpis used to define the routes for your project. Each request from URL is passed through this file, goes to the respective controllers as defined, and displays the pages you are looking for. In the same directory, you will also find a similar type of file calledapi.phpwhere all the API routes will be listed.
Any Question / Leave a comment ?
--- Thank you for your attention! ---